Reverse Tabnabbing
Thank you for visiting OWASP.org. We have migrated our community to a new web platform and regretably the content for this page needed to be programmatically ported from its previous wiki page. There’s still some work to be done.
This is an example of a Project or Chapter Page.
Update 2023 - this is fixed in modern, evergreen, browsers
Links that use target="_blank" now have implicit rel="noopener" in
modern browsers, so this vulnerability isn’t as widespread and critical
as before. This implicit rule is also a part of the
HTML standard.
According to Caniuse.com evergreen browsers support implicit rel="noopener"
from about 2018, but there are still some browsers out there that doesn’t support
it, so please consider your userbase when/if deciding to
drop rel="noopener".
Using rel="noreferrer" implies also rel="noopener", so if you have
chosen to use rel="noreferrer", the use of rel="noopener" isn’t required.
Description
Reverse tabnabbing is an attack where a page linked from the target page is able to rewrite that page, for example to replace it with a phishing site. As the user was originally on the correct page they are less likely to notice that it has been changed to a phishing site, especially if the site looks the same as the target. If the user authenticates to this new page then their credentials (or other sensitive data) are sent to the phishing site rather than the legitimate one.
As well as the target site being able to overwrite the target page, any http link can be spoofed to overwrite the target page if the user is on an unsecured network, for example a public wifi hotspot. The attack is possible even if the target site is only available via https as the attacker only needs to spoof the http site that is being linked to.
The attack is typically possible when the source site uses a target
instruction in a html link to specify a target loading
location that do not
replace the current location and then let the current window/tab
available and does not include any of the preventative measures detailed
below.
The attack is also possible for link opened via the window.open
javascript function.
Overview
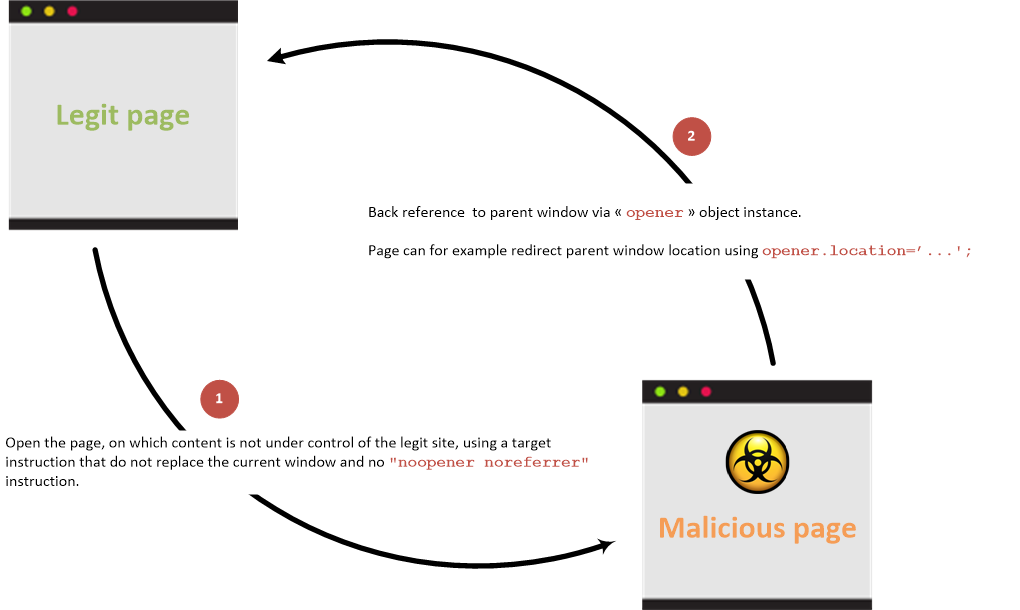
With back link
Link between parent and child pages when prevention attribute is not used:

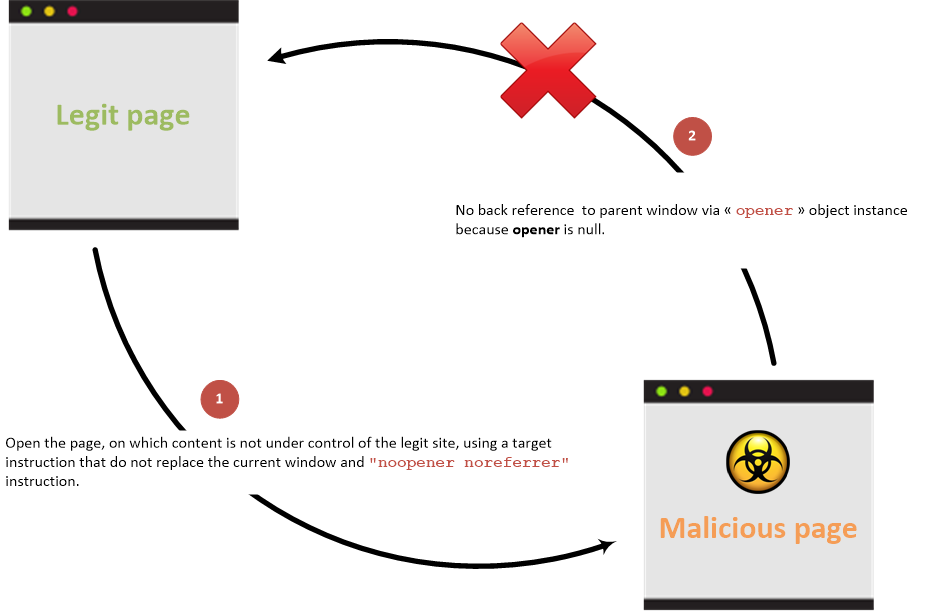
Without back link
Link between parent and child pages when prevention attribute is used:

Examples
Vulnerable page:
<html>
<body>
<li><a href="bad.example.com" target="_blank">Vulnerable target using html link to open the new page</a></li>
<button onclick="window.open('https://bad.example.com')">Vulnerable target using javascript to open the new page</button>
</body>
</html>
Malicious Site that is linked to:
<html>
<body>
<script>
if (window.opener) {
window.opener.location = "https://phish.example.com";
}
</script>
</body>
</html>
When a user clicks on the Vulnerable Target link/button then the Malicious Site is opened in a new tab (as expected) but the target site in the original tab is replaced by the phishing site.
Accessible properties
The malicious site can only access to the following properties from the opener javascript object reference (that is in fact a reference to a window javascript class instance) in case of cross origin (cross domains) access:
opener.closed: Returns a boolean value indicating whether a window has been closed or not.opener.frames: Returns all iframe elements in the current window.opener.length: Returns the number of iframe elements in the current window.opener.opener: Returns a reference to the window that created the window.opener.parent: Returns the parent window of the current window.opener.self: Returns the current window.opener.top: Returns the topmost browser window.
If the domains are the same then the malicious site can access all the properties exposed by the window javascript object reference.
Prevention
Please check the first heading on this page, Update 2023, as this is now automatically prevented in all modern, evergreen, browsers. Check prevention information documented in the HTML5 Cheat Sheet.
References
- WHATWG HTML - Windows opened via
<a target="_blank">should not have an opener by default - Caniuse implicit rel=”noopener” when using
target="_blank" - Chrome Platform Status - Feature: Anchor
target="_blank"impliesrel="noopener"by default - Chromium - Issue 898942: Anchor
target="_blank"should implyrel="noopener" - Mozilla - Make
target="_blank"ona/areaelements implyrel="noopener"by default - WebKit Bugzilla - Bug 190481: Experiment:
target="_blank"on anchors should implyrel="noopener" - The
target="_blank"vulnerability by example - About
rel="noopener"attribute values target="_blank"— the most underestimated vulnerability ever- Cure53’s Browser Security WhitePaper
- Reverse tabnabbing and blackshield demo